Coding Convention [6]: ESLint
Prerequisites
[1] Coding-Convention-1-Code-Formatter
[3] Coding-Convention-3-Prettier
[4] Coding-Convention-4-autopep8
[5] Coding-Convention-5-Linter
ESLint
Javascript static analysis tool created by Nicholas C. Zakas in 2013.
ES(EcmaScript) + Lint. ESLint was created since both JSLint and JSHint lacked the ability to create additional rules for code quality and coding style. ESLint is a linting tool that allows you to configure all rules and define or load additional rules at runtime. It is a pluggable JavaScript linter that includes both the functionality provided by JSHint and the code style checking features provided by JSCS. A variety of plugins are available, allowing you to add new rules and easily introduce settings from other companies or people.
Getting Started with ESLint
1. Installing Yarn on macOS
Using Homebrew
1
brew install yarn
Using Shell Script
1
curl -o- -L https://yarnpkg.com/install.sh | bash
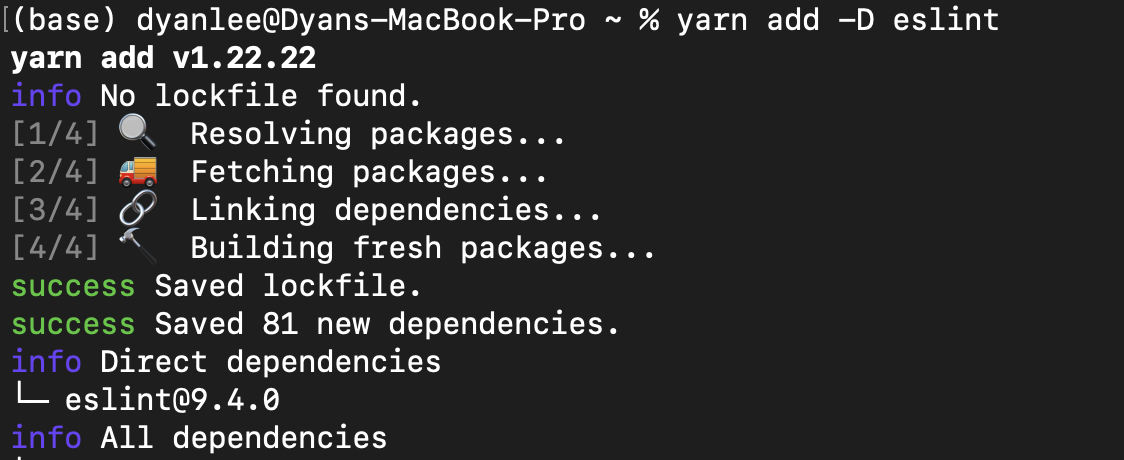
2. Installing ESLint
1
yarn add -D eslint
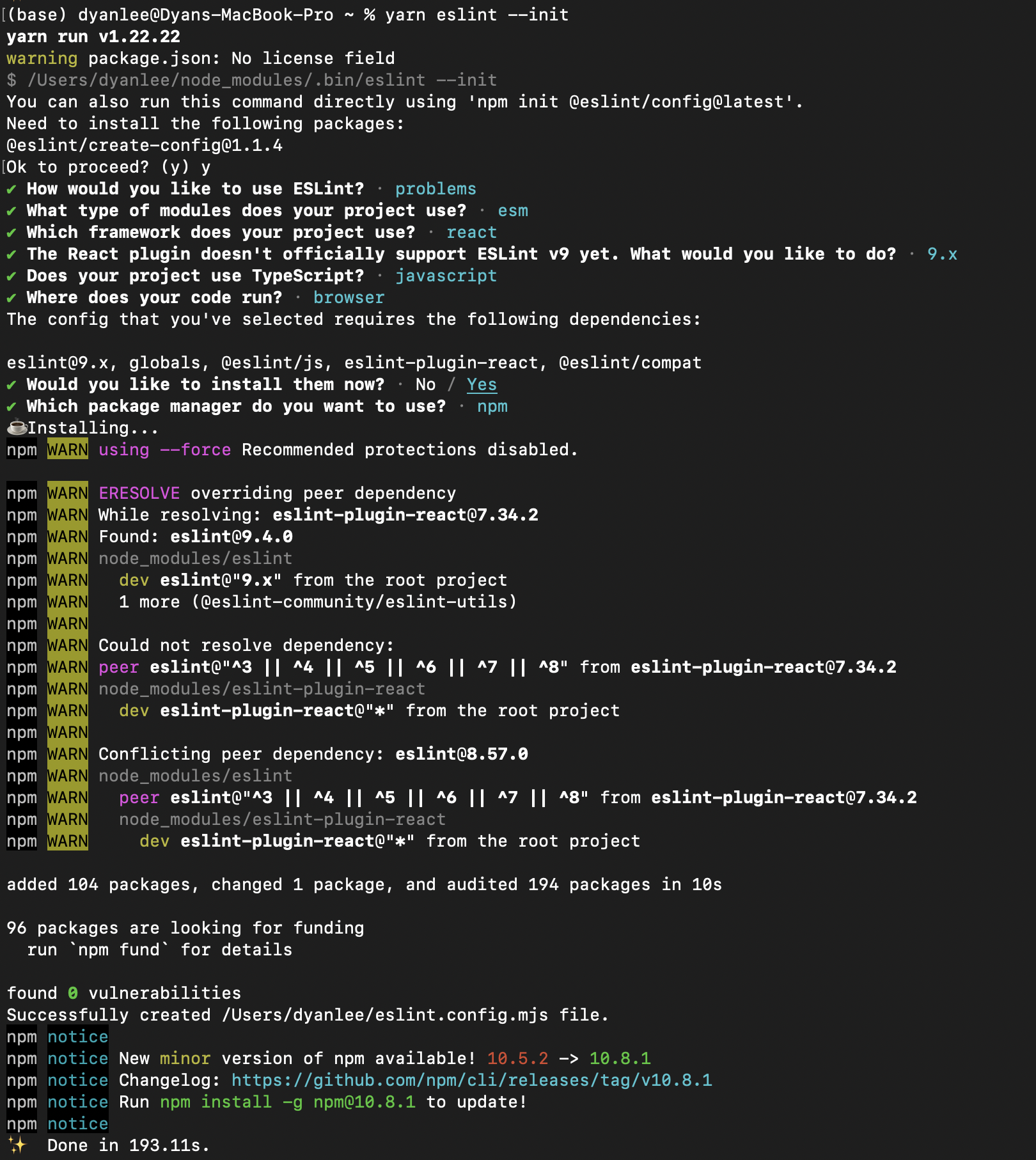
Generate basic config file
1
2
3
yarn eslint --init
# or
npm init @eslint/config@latest
The file below will be generated with the options you set.
1
2
3
4
5
6
7
8
9
// eslint.config.js
export default [
{
rules: {
"no-unused-vars": "error",
"no-undef": "error"
}
}
];
3. Run ESLint on any file or directory
1
2
3
4
5
npx eslint example.js
# or
yarn run eslint example.js
Integrate with Prettier
Prettier is not a standalone CLI tool. It is often used integrated with a linter such as ESLint.
Install two packages for Prettier and ESLint integration.
1
yarn add --dev prettier eslint-config-prettier eslint-plugin-prettier
Add extends option in .eslintrc.js
1
2
3
4
// .eslintrc.js
...
"extends": ["plugin:prettier/recommended"],
...
To take precedence over the existing extends option, add it to the end of the array.