userid/readme.md for Github Profile!
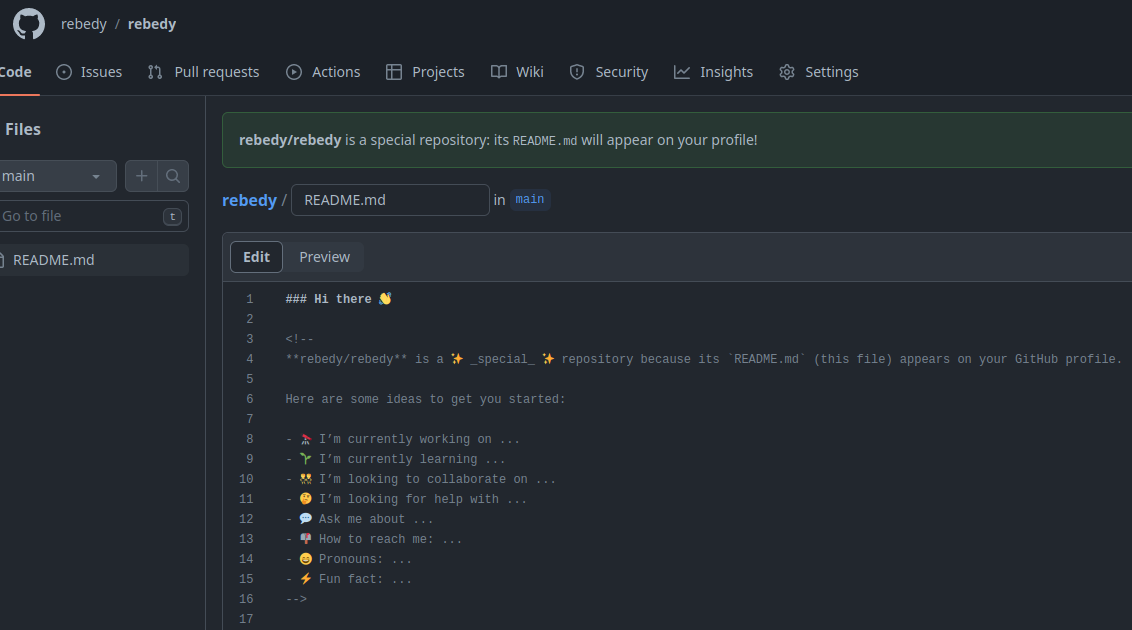
1. make a repository with a name the same as your github nickname!
- It’s a special repository. It’s
README.md will appear on your profile!
2. Let’s edit README.md file!
1. Add badges
💡 Badge: https://shields.io/
Icon: https://simpleicons.org/
shield.io
1
| https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>
|
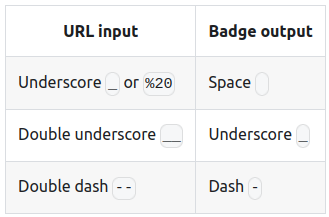
underscores, dash, space == __, --, _
COLOR: Hex, rgb, rgba, hsl, hsla and css named colors may be used.
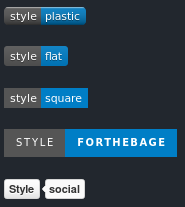
1) Styles
1
| <img src="https://img.shields.io/badge/{BADGE_NAME}-{BADGE_COLOR}?style={BADGE_STYLE}&logo={LOGO_NAME}&logoColor={LOGO_COLOR}"/>
|
examples
1
2
3
4
5
| <img src="https://img.shields.io/badge/style-plastic-blue?style=plastic"/>
<img src="https://img.shields.io/badge/style-flat-blue?style=flat"/>
<img src="https://img.shields.io/badge/style-square-blue?style=flat-square"/>
<img src="https://img.shields.io/badge/style-forthebage-blue?style=for-the-badge"/>
<img src="https://img.shields.io/badge/style-social-blue?style=social"/>
|
2) Logo
examples
1
2
3
| <img src="https://img.shields.io/badge/logo-test-blue?logo=facebook"/>
<img src="https://img.shields.io/badge/logo-test-blue?logo=facebook&logoColor=white"/>
<img src="https://img.shields.io/badge/logo-test-blue?logo=facebook&logoColor=white&logoWidth=40"/>
|
1
| <img src="https://img.shields.io/badge/Android-3DDC84?style=flat-square&logo=Android&logoColor=white"/>
|
2. Add logos
examples
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!-- Logos -->
<a href="https://azure.microsoft.com/en-in/" target="_blank">
<img src="https://www.vectorlogo.zone/logos/microsoft_azure/microsoft_azure-icon.svg" alt="azure" width="30" height="30"/>
</a>
<a href="https://www.python.org" target="_blank">
<img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/python/python-original.svg" alt="python" width="30" height="30"/>
</a>
<!-- Your SNS -->
<a href="https://www.instagram.com/xxx/">
<img align="left" alt="rebedy Instagram" width="21px" src="https://raw.githubusercontent.com/edent/SuperTinyIcons/099dc12b59179d07d534069bc8551718f786d91a/images/svg/instagram.svg" />
</a>
<a href="https://www.linkedin.com/in/xxx/">
<img align="left" alt="rebedy Linkdin" width="21px" src="https://raw.githubusercontent.com/edent/SuperTinyIcons/099dc12b59179d07d534069bc8551718f786d91a/images/svg/linkedin.svg" />
</a>
<a href="https://www.reddit.com/user/xxx">
<img align="left" alt="rebedy Reddit" width="21px" src="https://raw.githubusercontent.com/edent/SuperTinyIcons/099dc12b59179d07d534069bc8551718f786d91a/images/svg/reddit.svg" />
</a>
|
3. Add typing svg
Find lines=Please%2C+change+here.;This+is+where+you+should+change. part and write what you want you say using %2C as a comma, + as a space and ; as a line break!
1
2
3
4
5
| <!-- example1 -->
[_Typing SVG_](https://git.io/typing-svg)
<!-- example2 -->
<img src="https://readme-typing-svg.demolab.com/?lines=Please%2C+change+here.;This+is+where+you+should+change.&font=Fira%20Code¢er=true&color=e0c8d0&width=380&height=50&duration=4000&pause=1000">
|
4. Add moving emoji
- Copy link of
.gif from slackmojis and copy the address below.
1
2
3
| <h1 align="center">
<img src="https://slackmojis.com/emojis/20940-wave/download" width="30"/>
</h1>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
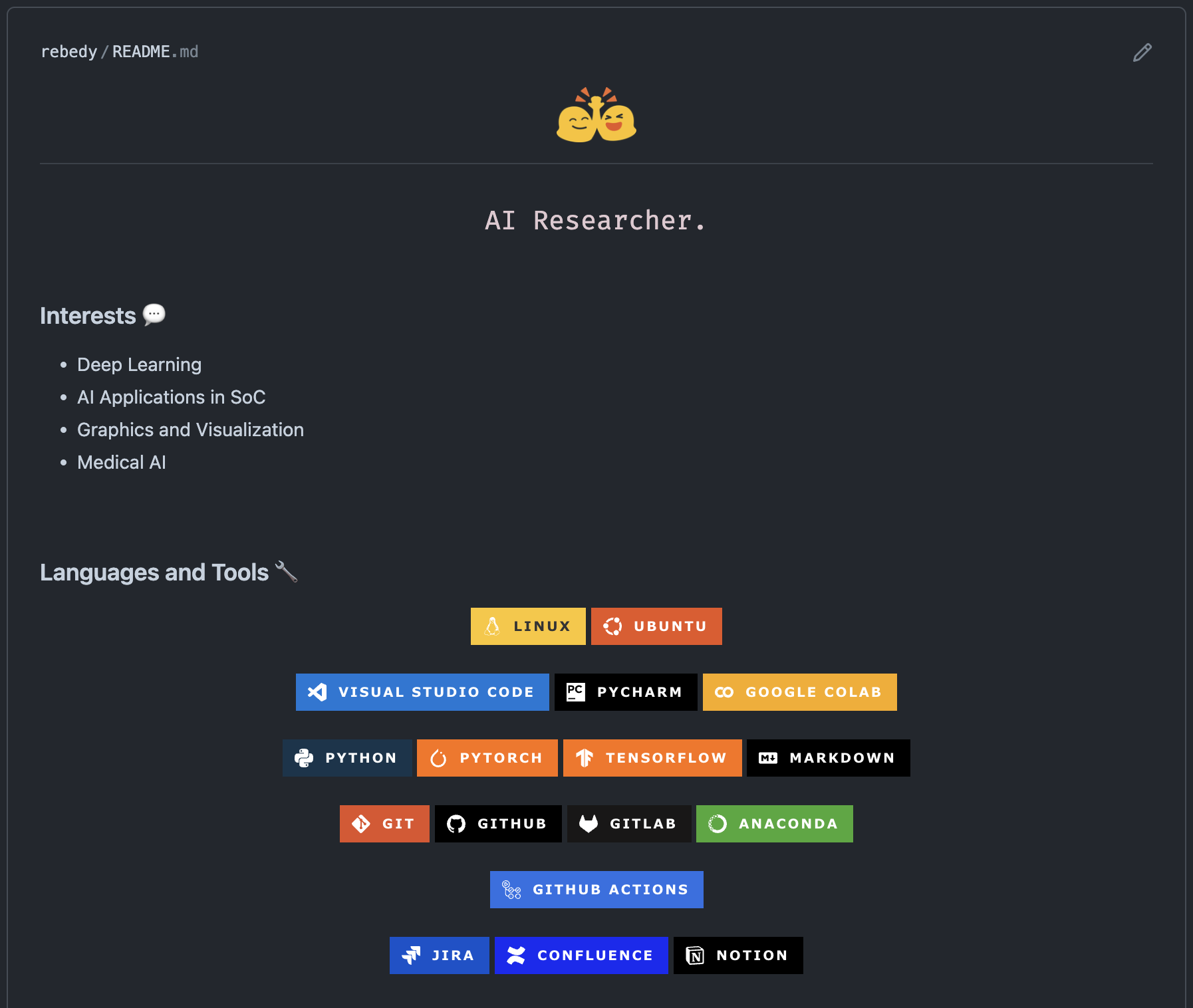
| <h3 align="left">Languages and Tools 🔧</h3>
<p align="center">
<img alt="Linux" src="https://img.shields.io/badge/Linux-FCC624?style=for-the-badge&logo=linux&logoColor=white"/>
<img alt="Ubuntu" src="https://img.shields.io/badge/Ubuntu-E95420?style=for-the-badge&logo=Ubuntu&logoColor=white"/>
</p>
<p align="center">
<img alt="Visual Studio Code" src="https://img.shields.io/badge/Visual Studio Code-0078d7.svg?style=for-the-badge&logo=visual-studio-code&logoColor=white"/>
<img alt="PyCharm" src="https://img.shields.io/badge/PyCharm-000000?style=for-the-badge&logo=PyCharm&logoColor=white"/>
<img alt="Colab" src="https://img.shields.io/badge/Google%20Colab-F9AB00?style=for-the-badge&logo=Google%20Colab&logoColor=white"/>
</p>
<p align="center">
<img alt="Python" src="https://img.shields.io/badge/python-%2314354C.svg?style=for-the-badge&logo=python&logoColor=white"/>
<img alt="PyTorch" src="https://img.shields.io/badge/PyTorch-%23FF6F00.svg?style=for-the-badge&logo=PyTorch&logoColor=white" />
<img alt="TensorFlow" src="https://img.shields.io/badge/Tensorflow-%23FF6F00.svg?style=for-the-badge&logo=TensorFlow&logoColor=white" />
<img alt="Markdown" src="https://img.shields.io/badge/markdown-%23000000.svg?style=for-the-badge&logo=markdown&logoColor=white"/>
<!-- <img alt="C++" src="https://img.shields.io/badge/C++-00599C?style=for-the-badge&logo=C%2B%2B&logoColor=white"/> -->
<!-- <img alt="MySQL" src="https://img.shields.io/badge/mysql-%2300f.svg?style=for-the-badge&logo=mysql&logoColor=white"/> -->
<!-- <img alt="CSS3" src="https://img.shields.io/badge/css3-%231572B6.svg?style=for-the-badge&logo=css3&logoColor=white"/> -->
<!-- <img alt="JavaScript" src="https://img.shields.io/badge/javascript-%23323330.svg?style=for-the-badge&logo=javascript&logoColor=%23F7DF1E"/> -->
</p>
<p align="center">
<img alt="git" src="https://img.shields.io/badge/GIT-%23E34F26.svg?style=for-the-badge&logo=git&logoColor=white"/>
<img alt="Github" src="https://img.shields.io/badge/github-%23000000.svg?style=for-the-badge&logo=github&logoColor=white"/>
<img alt="Gitlab" src="https://img.shields.io/badge/gitlab-%23181717.svg?style=for-the-badge&logo=gitlab&logoColor=white"/>
<img alt="Anaconda" src="https://img.shields.io/badge/Anaconda-44A833?style=for-the-badge&logo=Anaconda&logoColor=white"/>
<!-- <img alt="AWS" src="https://img.shields.io/badge/AWS-%23FF9900.svg?style=for-the-badge&logo=amazon-aws&logoColor=white"/> -->
<!-- <img alt="Docker" src="https://img.shields.io/badge/docker-%230db7ed.svg?style=for-the-badge&logo=docker&logoColor=white"/> -->
<!-- <img alt="Kubernetes" src="https://img.shields.io/badge/kubernetes-%23326ce5.svg?style=for-the-badge&logo=kubernetes&logoColor=white"/> -->
<!-- <img alt="Unreal Engine" src="https://img.shields.io/badge/unreal engine-%23313131.svg?style=for-the-badge&logo=unrealengine&logoColor=white"/> -->
</p>
<p align="center">
<img alt="GitHub Actions" src="https://img.shields.io/badge/github%20actions-%232671E5.svg?style=for-the-badge&logo=githubactions&logoColor=white"/>
</p>
<p align="center">
<img alt="Jira" src="https://img.shields.io/badge/Jira-0052CC?style=for-the-badge&logo=Jira&logoColor=white"/>
<img alt="Confluence" src="https://img.shields.io/badge/confluence-%23172BF4.svg?style=for-the-badge&logo=confluence&logoColor=white"/>
<img alt="Notion" src="https://img.shields.io/badge/Notion-%23000000.svg?style=for-the-badge&logo=notion&logoColor=white"/>
</p>
<br>
|
6. Add badges for the counts
Find xxxxxxx and change it to your github username!
1
2
3
| [_Hits_](https://hits.seeyoufarm.com)
_Views_
|
Reference